| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- windows
- Kafka
- java
- 악성코드
- WebProgramming
- 자료구조
- System
- 윈도우즈
- algorithm
- beans
- array
- 포인터
- jsp
- meta
- CLASS
- HTML
- Sort
- CSS
- c++
- JavaScript
- C
- request
- 노드
- UTF-8
- API
- OOP
- Call-by-reference
- query
- 투자
- function
- Today
- Total
목록CLASS (4)
hahahia
 Operator Overloading(연산자 오버로딩)
Operator Overloading(연산자 오버로딩)
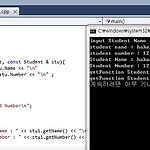
연산자 오버로딩(Operator Overloading) 이란?- C++에서 연산자가 하는 일을 함수로 개인의 필요에 맞게 구현한 것.- operator 형태. 이항 연산자의 경우 좌측의 연산자의 피연산자는 호출하는 객체가 될 것이고, 우측의 피연산자는 인수가 된다. 지금 예제에서는 간단히 입력하는 연산자 >> 와 출력하는 > (istream &, Student &); /* Operator overloading(input, output) */ friend ostream &operator > (istream & in, Student & stu){ cout > stu.Name; cout > stu.Number; return in; } ostream &operator
 Java Beans를 이용한 입출력
Java Beans를 이용한 입출력
Java Beans JSP 에서는 Java로 작성한 자바 클래스 중에 Java Beans 이라는 규약에 맞게 작성된 클래스를 JSP에서 사용할 수 있습니다.이를 통해서 디자인쪽 부분과 기능 부분을 분리시킬 수가 있겠죠. 이렇게 각각 분리해서 개발 함으로써 명확한 작업의 분리가 가능하고, 반복적인 코드를 다시 사용할 수 있음으로써 효율적인 작성 및 수정이 가능하기 때문에 Beans를 이용해서 jsp 프로그래밍을 합니다. Beans의 구성과 동작의 예 여기서 쓰이는 클래스는 결코 어려운것이 아닙니다.객체지향프로그래밍(OOP)에서 자주 볼 수 있는 get함수와 set함수를 사용하여 데이터들을 입력하고 출력하기 쉽게 표현할 수 있도록 하는것이죠. 예제/* main.jsp */ 홈으로 로그인 회원가입 마이페이지 ..
CSS 선택자(Selectors)- 원하는 스타일 요소를 선택하기 위해 사용하는 패턴- HTML태그에 class와 id속성을 정의하여 element를 선택하고 적용- 보통 일반적으로 class 속성을 정의해서 사용한다. class 선택자- 같은 태그에 내용에 따라 서로 다른 스타일을 적용하고자 할 때 사용한다.- class = "intro"와 같이 class 속성을 가지는 모든 element들을 선택ex) .intro{ background-color:yellow;}ex) P.question1 {font-size:15pt; background:rgb(215,200,240) } P.question2 {color:#0000ff} id 선택자- id="firstname" 속성을 가지는 하나의 element를 선..
CSS(Cascading Style Sheets)- 웹 페이지의 외형을 명시하고 제어하기 위한 언어- 웹 페이지의 내용에 하나하나 스타일을 지정하지 않고 태그에 따라 별도의 스타일 정보를 정의하여 종류별로 일괄적인 스타일을 적용한다.HTML만으로 스타일을 수동적으로 그때그때변경하기 힘들기 때문에CSS를 이용하여 편하게 외형을 정의할 수 있습니다. 사용하는 방법 // HEAD 안에서 선언을 한 후 BODY구문에서 적용... 간단한 CSS 예제-> 스타일 연습 클래스 선택자1 연습 글꼴 크기 글꼴 크기
